A mostani posztomban egy könyvet ajánlok a figyelmedbe. Ezt “11+1 Lépés Ötletgazdáknak az elképzeléstől a mobil appig” címen írom. Olyanoknak szól, akik már régóta szeretnének egy mobil appot az ötletüknek, de nem tudják, hogy hogyan fogjanak bele? Milyen nehézségekkel találják szembe magukat? A könyv előkészületi állapotban van, azonban már most fel tudsz iratkozni rá. További infók lejjebb.

A tartalomból
Ha szeretnél értesülni a megjelenésről, mindenképpen iratkozz fel a https://borbelyviktor.hu oldalamon. Ekkor 20% kedvezménnyel is megajándékozlak a könyv árából.
Két nagy részre osztottam a mondanivalóját a könyvnek. Az első rész, amikor fel kell mérni, hogy mi van az ötletben. Kinek szól, mik az értékei? A második rész maga a megvalósítás, amikor már megvannak az alapok, és a gázpedálra kell lépni.
I. Felmérési szakasz
- Az alkalmazás-koncepció megtalálása
- Gondolkodjunk, keressünk ötletet
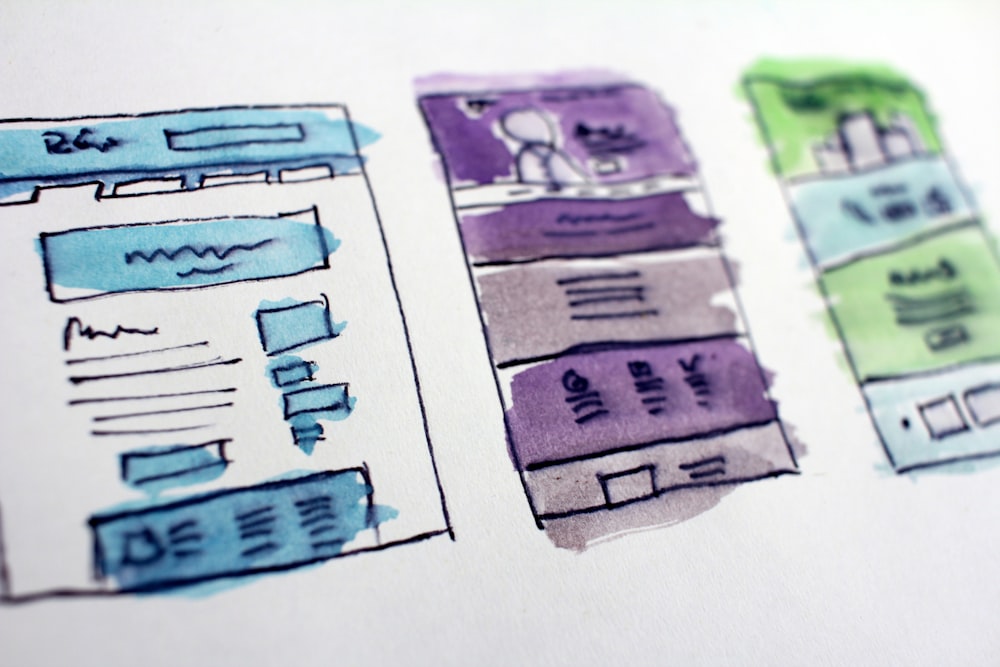
- Készítsünk rajzokat, terveket
- Felhasználói igények és piackutatás
- Derítsük ki, kinek készítjük
- Mások készítettek már hasonlót
- Perszónák készítése
- Bevételszerzés a mobilalkalmazással
- Fizetős letöltés
- In-app vásárlások
- Előfizetés
- Hirdetések
- Partneri programok
- Adatértékesítés
- Felhasználói élmény (UX) és felhasználói interfész (UI) tervezés
- A UX feladata
- A UI célja
- Játékosítás (Gamification)
- Interjúk és felhasználói történetek
- Barátok, család, ismerősök
- Fórumok, csoportok
- Szervezd ki a kérdezősködést
- Mobil alkalmazás, weboldal, PWA
- A natív mobil app
- Weboldal és PWA hasonlóságok
- A hátrány előnnyé fordítása
II. Megvalósítási szakasz
- Low-Code és No-Code megoldások
- Figma prototípus készítése
- FlutterFlow, egy teljes megoldás
- Convertify, weboldalból mobil app készítése
- Canva, a mindentudó
- Fejlesztő csapat összeállítása
- Az Innovátor szerepe
- Projekt menedzsment kicsiben
- Frontend, mobil fejlesztő
- Backend, felhőszolgáltatás fejlesztő
- Védd meg, ami a tiéd
- Mobilalkalmazások kapcsolata a külvilággal
- Adataink tárolása szerveren
- Szolgáltatókhoz kapcsolódás
- Automatizáljuk, amit tudunk!
- Az alkalmazás piaci bevezetése
- Mobil áruházak beállítása
- Felkészülés a frissítésekre
- A fejlesztés költségeinek becslése
- Kezdj kicsiben, az MVP
- Gondolkodj a jövőbeli növekedésre
- Tárhely szolgáltatók, licenszek
- Hirdetési költségek
- Jövőbeli trendek a mobilalkalmazás fejlesztésben
- A Mesterséges Intelligencia kihasználása
- Növekvő piac
- Virtuális terek
- A személyes biztonság felértékelődik
A fejezetek tartalmából
1. Az alkalmazás-koncepció megtalálása: Ez a fejezet arra ösztönzi az ötletgazdát, hogy először mélyüljön el, és részleteiben gondolkodja át alkalmazása alapvető ötletét és célját. A kezdeti fázisban az alkalmazás egyedi értékajánlatát, célközönségét és a versenytársakhoz való viszonyát kell feltárnia és minél jobban meghatároznia.
2. Felhasználói igények és piackutatás: Ebben a fejezetben az ötletgazda megtanulja, hogyan végezzen alapos piackutatást és derítse ki a felhasználói igényeket. Fontos, hogy megértsük, mit akarnak a potenciális felhasználók, és ismerjük, hogy milyen megoldások léteznek már a piacon.
3. Bevételszerzés a mobilalkalmazással: Egy jó program akkor tud életben maradni, ha bevételt termel. Az alkalmazásnak nem csak hasznosnak, hanem jövedelmezőnek is kell lennie. Ez a fejezet bemutatja a különböző bevételszerzési modelleket, és segít kiválasztani a legmegfelelőbbet az adott alkalmazáshoz.
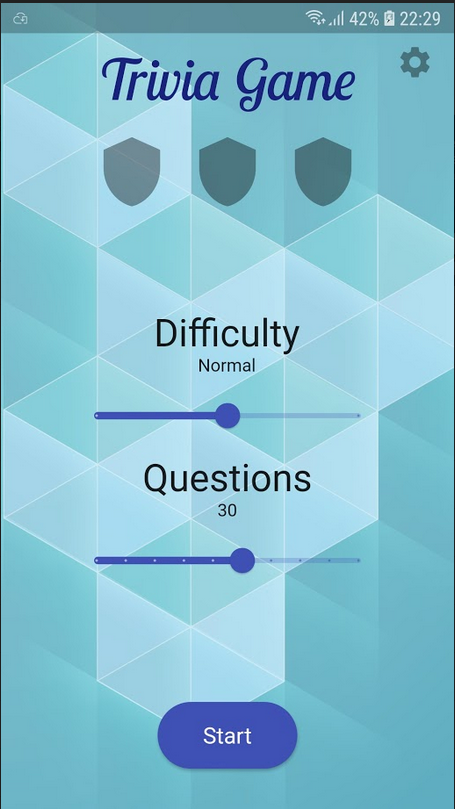
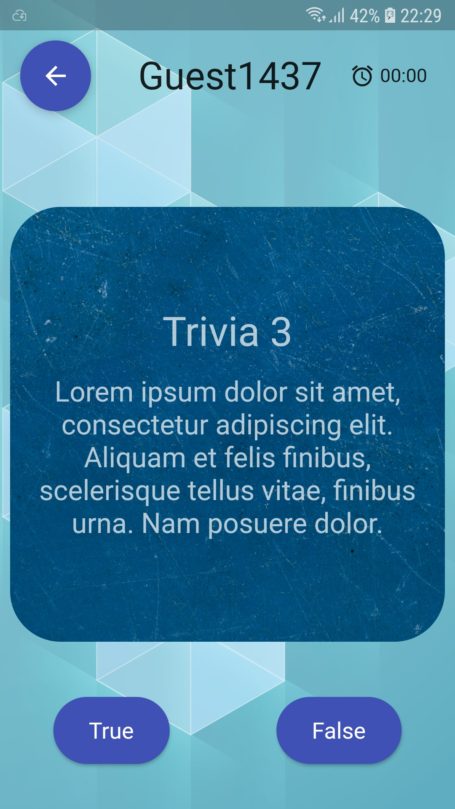
4. Felhasználói élmény (UX) és felhasználói interfész (UI) tervezés: Az alkalmazásnak egyszerűnek és vonzónak kell lennie a felhasználók számára. Ebben a fejezetben példákat láthatunk arra, hogyan tervezzünk intuitív és felhasználóbarát felületeket, amelyek elősegítik a felhasználói elégedettséget és a hosszú távú elköteleződést.
5. Interjúk és felhasználói történetek: Ezen keresztül közelebb kerülhetünk a felhasználókhoz, megismerhetjük igényeiket, problémáikat, és jobban megérthetjük, hogyan használják (vagy használnák) az alkalmazást. Ezek a beszélgetések felbecsülhetetlen értékkel bírnak a terméktervezés során.
6. Mobil alkalmazás, weboldal, PWA – Egy innovátor számára fontos döntés, hogy milyen platformon jelenjen meg: mobilalkalmazás, weboldal vagy progresszív webalkalmazás (PWA), csak hogy a leggyakoribbakat említsük. A fejezet részletezi az egyes megoldások előnyeit és hátrányait. A költségektől kezdve, a frissíthetőségen át, egészen a fejlesztők megtalálásáig számos olyan aspektusa van a szoftveres termékfejlesztésnek, amit figyelembe kell venni. Ennek a résznek a végére már körvonalazódni fog, hogy mire van szüksége.
7. Low-Code és No-Code megoldások: Ma már különböző ingyenes, online és olcsó eszköztár áll rendelkezésre a tervezési folyamat megkönnyítésére. Akár anélkül, hogy mély programozási ismeretekkel rendelkeznénk.
8. Fejlesztő csapat összeállítása: Egy sikeres alkalmazás mögött mindig ott van egy ügyes csapat. Ha nincsen meg az alapos tudásod ezen a területen, meg kell találnod őket. Ez a fejezet segítséget nyújt abban, hogy hogyan válasszuk ki a megfelelő partnereket és fejlesztőket a projekthez. Beszéljünk közös nyelvet, hogy gyorsabban tudjunk haladni.
9. Mobilalkalmazások kapcsolata a külvilággal: Az alkalmazások gyakran kapcsolatban állnak más szolgáltatásokkal és rendszerekkel, például külső szerverekkel adatbázisokkal, API-kkal. Ez a fejezet segít megérteni ezeket a kapcsolatokat és integrációjukat.
10. Az alkalmazás piaci bevezetése: Miután elkészült az alkalmazás, a következő lépés annak bemutatása a világnak. Ez a fejezet bemutatja a mobilalkalmazások sikeres piaci bevezetésének alapvető stratégiáit és taktikáit.
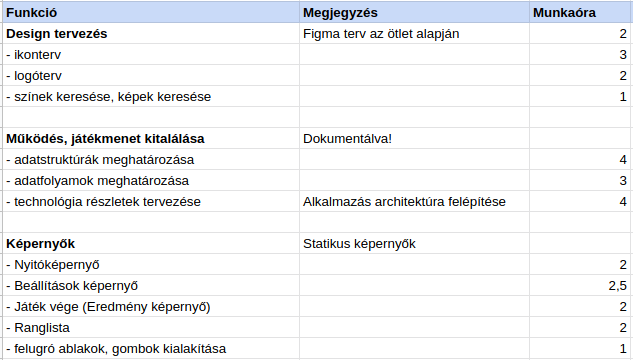
11. A fejlesztés költségeinek becslése: Ez a fejezet arra fókuszál, hogyan határozzuk meg és kezeljük a mobilalkalmazás fejlesztésének költségeit. A fejlesztési költségek becslése nem könnyű feladat, mivel sok tényező befolyásolhatja őket, például az alkalmazás összetettsége, a kiválasztott technológiai stack, a csapat mérete és szakértelme, a tervezett időkeret, és még sok más. A fejezet bemutatja a költségbecslés alapvető módszereit, és tippeket ad arra, hogyan lehet a valóságnak megfelelő költségvetést tervezni.
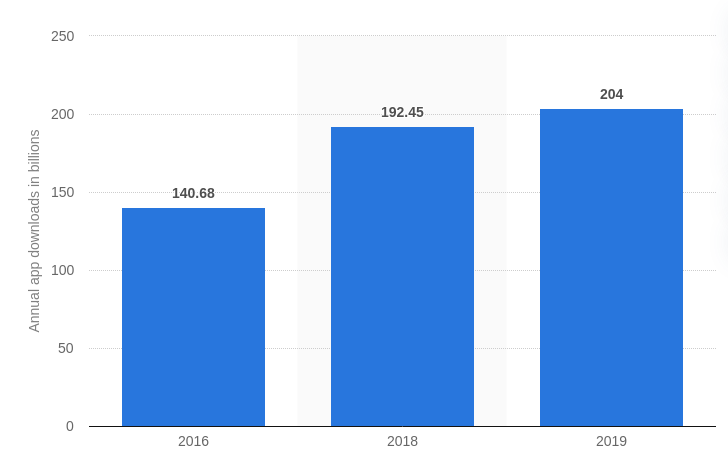
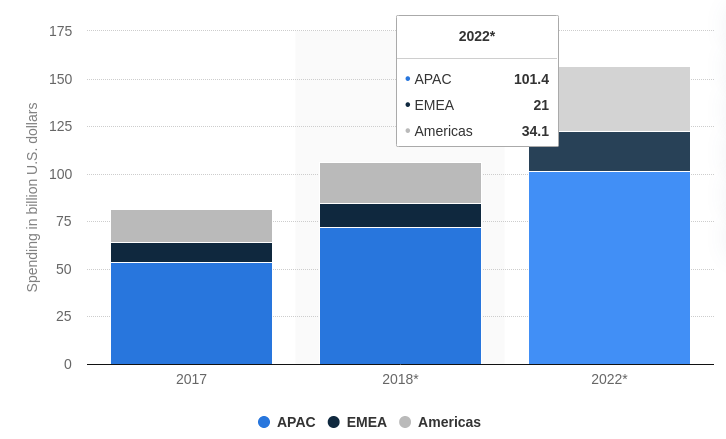
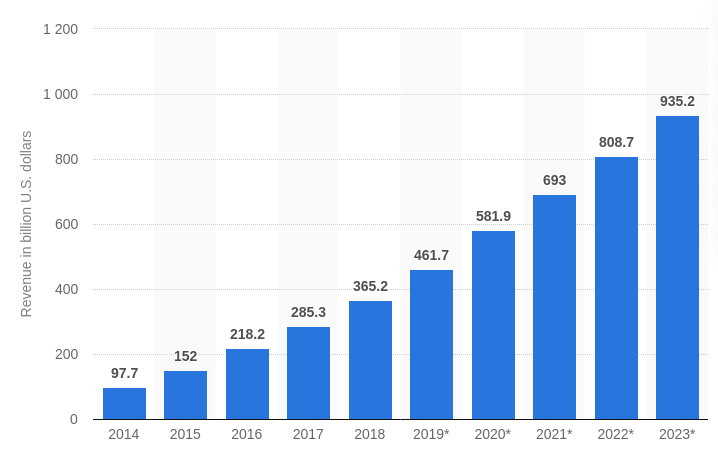
+1 Jövőbeli trendek a mobilalkalmazás fejlesztésben: Az alkalmazásfejlesztés területe gyorsan fejlődik, és fontos, hogy képben legyél a legújabb trendekkel és technológiákkal. Nem is beszélve a 2023-as évben berobbant Mesterséges Intelligencia (AI) térhódításával. Mindezek mellett meghatározóak a chatbot és Kiterjesztett valóság (AR = Augmented Reality) appok. A mobil appok piaca dinamikusan növekszik, még sokáig meghatározó marad.
Lapozz bele!
Ha szeretnél értesülni a megjelenésről, mindenképpen iratkozz fel a https://borbelyviktor.hu oldalamon. Ekkor 20% kedvezménnyel is megajándékozlak a könyv árából.
Elérhető az Issuu.com-on:
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.