Az elmúlt közel 3 évben aktívan használtam a Google megoldását mobil fejlesztésre. Ez a Flutter. Azóta kiderült, hogy nem csak mobil appok írására kiváló. Weblapok, vagy akár asztali alkalmazásokban is bevethető. Vetődik fel a kérdés 2022-ben: lehet-e egy iOS mobil app fejlesztő helyettesítője egy Flutter mobil fejlesztő?
A cikkben azért választottam az iOS fejlesztő munkakört, mert nagy szükség van várjuk, de igencsak drágák. A bérekben akár másfél-kétszeres lehet a szorzó (Android fejlesztő, iOS fejlesztő). Van-e alternatív és jó megoldás?
Mennyibe kerül egy iOS fejlesztő?
Egy jó iOS fejlesztő kiváltható egy Flutter fejlesztővel?
Az igazság az, hogy: ATTÓL függ!
Ha a pénztől tesszük függővé, akkor IGEN a válasz. Ha csak a költségeket nézzük, és nagy szükségünk van egy iOS mobil appra, akkor a keresztplatform (crossplatform) irányába kell keresgélnünk.
Ha nagyon erősen mobilra optimalizált megoldás kell, akkor NEM (biztos)! Nagyon erős mobil megoldás lehet, a videó streamelés, videóvágás, hangfelismerés, 3D játékok, stb. Rögtön hozzáteszem, hogy ez sem teljesen van így. Rengeteg szolgáltatás, megoldás már a felhő erejét használja, és az iPhone-ról leveszi a terhet.
Minden másra ott van a Flutter keretrendszer.
iOS fejlesztő helyett Flutter fejlesztőt alkalmaznál?
Bizony, 2022-ben már kijelenthető, hogy 1-1,5-2 Flutter fejlesztő áráért egyből 5 fejlesztőt kapsz!
1-1,5-2 = 5x
Ez eléggé talányos mondat, belátom.
Az egyenlet megoldása az, hogy nemcsak iOS fejlesztő az, akit kapsz. Egy keresztplatformos fejlesztő révén Android (mobil), Web (FrontEnd), Windows, Linux, Mac OS (Desktop) is jár.
(Az persze érdekes kérdés, hogy ki fejleszt manapság desktopra? A Google Február 3-ai bejelentése pont erről szólt, hogy a Windows-ra kijött a stabil keretrendszer.)
Érdekes tény, hogy kevés az a mobil app, amihez az utolsó csepp erőforrást, az utolsó feature-ket is kellene sajtolni a telefonból.
Bizony! A fejlesztő ideje meg véges, tehát a rendelkezésre álló fejlesztők száma is véges.
Jó Startupoknak is?
Ma az van, hogy “hamar-gyorsan” kell 1-2 app validálásra, olcsón, aztán menjünk tovább! Többször, ismétlődően: új funkció -> tesztelés -> új funkció -> tesztelés …
A pedig nagy előny, ha a validálás után nem kell eldobni a prototípust. A felhasználói tesztek után onnan lehet folytatni (profin), ahol abbahagytuk.
Többször elmondtam, és most is leírom, hogy egy vállalkozásban egy mobil app csak az egyik elem. Ez egy szükséges kellék, de nem ettől fog működni. Viszont ha nincsen, a felhasználókat nehéz megszólítani.
Tehát kell a mobil app (Mobile-first megközelítés)!
Konklúzió
Körbejártuk a témát, ami ma az iOS fejlesztő kereslet-kínálati piacot súlyosan érinti. Közben lehet, hogy nem is natív fejlesztőt kell keresned, hanem egy megbízható, de nem kompromisszumos megoldást.
Ha IT vezető, CTO, CEO, stb. vagy, és még nem hallottál a Flutter-ről, akkor javasolom, hogy sürgősen szánj rá 2 percet! Kezd a cikkeimmel itt az oldalamon.
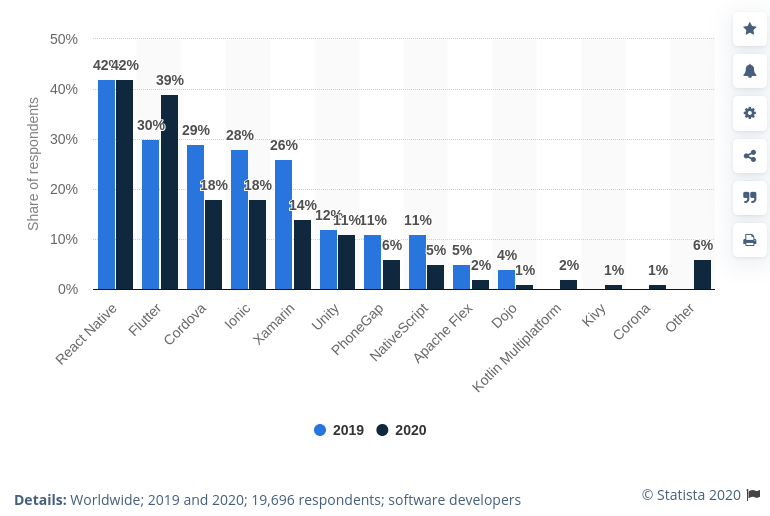
De számos helyen tájékozódhatsz, egyre többen szeretik használni. A Flutter népszerűsége töretlen 2022-ben is.
Ha mobil app fejlesztését fontolgatod, de nem tudod, hogyan kezdj bele, akkor keress fel bizalommal az elérhetőségeim egyikén. Egy egyórás, ingyenes tanácsadás keretében megnézzük, hogy mire lenne szükséged, és merre indulj el.
Egy beszélgetés nem jár semmiféle kötelezettséggel, viszont magabiztosan tudsz dönteni a több információ ismeretében.
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.