Az elmúlt év tovább erősítette a távolságtartásunkat egymástól, ami tovább növelte a digitális mobil termékek használatát. Új módszerek, szokások alakultak ki. A cikkben a több éve tartó megfigyeléseimet gyűjtöttem össze a mobil appok fejlesztési területén. Hozzátéve a saját meglátásaimat és előrejelzéseimet.
Mi új az Android 12-ben?
- Dinamikus téma színváltás a háttérképnek megfelelően: az Android 12 rácfelvarrást kapott a Material You kinézettel. Az újítás lényege, hogy a háttérként beállított kép alapján a színeket hozzáigazítja az egyéb felületeken. Továbbá, ha egy adott app fel van készítve rá, akkor az appon belül is megjelenik a témázás. Így sosem válnak unalmassá a felületek.
- Egykezes mód: megirigyelve a Samsung és a Xiaomi korábbi megoldásait, a Google beépítette ezt a beállítást az új, Android 12 változatába. Ezentúl a beállítások menüben könnyedén elérhető bárkinek.
- Gyorsindítás (Quick tap): az iOS 14-től lopva az ötletek, az Android 12-be is megérkezett a funkció. A beállításokban megadhatjuk, hogy mi történjen, ha a telefon hátuljára kétszer koppintunk. Egy általunk választott alkalmazás indul el.
- Személyes biztonság ellenőrzése (Privacy Dashboard): az idei évben a Google tovább erősítette azt a szándékát, hogy a személyes adataink a miénk, és nekünk van jogunk eldönteni, hogy kivel osztjuk meg. A felületen ellenőrizhető, hogy melyik alkalmazás, mikor, mihez fért hozzá a telefonunkon.
- Beszélgetés widget-ek (Conversation Widget): bármely chat alkalmazásunkhoz elhelyezhetünk kis felületeket a kezdőképernyőn, hogy lássuk a beszélgetéseinket.
Ezek csak pár az újítások közül, amiket az Android 12 verziója hozott nekünk.
Mit tudott hozzátenni az iOS 15?
- FaceTime és SharePlay: a megszokott FaceTime funkcionalitás tovább bővült, és a felhasználó került a középpontba. A háttér elmosódva látszik, ezáltal élesebb a résztvevő, valamint a hangzás is jobban kiemeli az aktuálisan beszélőt. A grid nézet pedig a több résztvevős beszélgetésekben segít egyszerre láttatni a partnereinket. A SharePlay tovább ment még ezen is, és a közös élmény megosztásra helyezi a hangsúlyt. Olyan, mintha a család (akik lehetnek több ezek km-re egymástól) ugyan azt a műsor néznék. Bárki beletekerhet a zenébe vagy filmbe. Együtt működik az Apple TV-vel, és könnyedén bevonhatóak az Androidos vagy Windowsos társaink is.
- Pici újítás a Safari böngészőben: nem tűnik nagy újításnak, de annál hasznosabb, hogy a böngésző címsora lekerült ujjközelbe. Az Apple felismerte, hogy ennek ott a helye, hiszen a böngésző elsődleges funkciója, hogy oldalakat nyisson meg. Ez pedig jó, ha kézre áll.
- Kocsikulcs, fizetés, személyi igazolvány minden egy helyen: az Apple Wallet-ben. A BMW volt az első autógyártó, aki az indítókulcsot elhelyezte a wallet-ben. Elő sem kell venni a telefont, hogy indítsunk. További megoldások várhatóak, hogy személyi azonosításra is alkalmas legyen, vagy akár reptéri azonosításra.
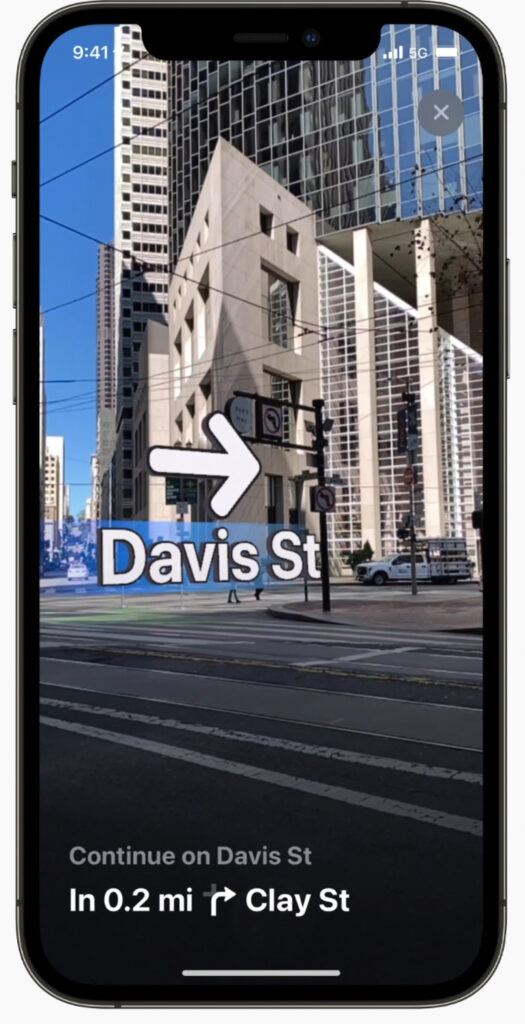
- Apple Maps, térkép: van még hova fejleszteni a navigációt. Részletesebb adatokkal látta el az Apple Maps-et. A navigáció hasznos infókkal látja el az utazót. A navigáció pedig az Apple Watch óráján folytatódik tovább. A telefon képernyőjén pedig nagyon pontos AR (Augmented Reality) élményt adó tájékoztatásokat jelenít meg.

Mindezek mellett számos újdonság, és haladó ötletek kerültek be az új iOS 15-be.
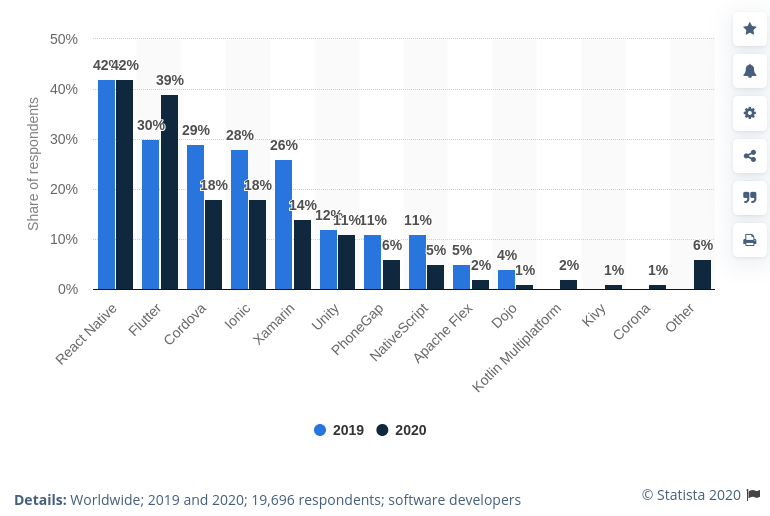
A Flutter új kiadása megcélozza a csillagokat
A tavaszi, márciusi 2.0-ás kiadás hatalmasat szólt, amikor a meglévő Android és iOS mobil platformok támogatása mellett a Google hivatalosan is “production ready”, vagyis stabil kiadássá nyilvánított még 4 platformot: Web, Windows, Linux, Mac OS operációs rendszerek.
Ezeket tovább tudta fokozni a 2.8-as verzió kiadásával. (Ami elhozta a Dart 2.15-ös kiadását is … mellékesen.)
Az új Flutter kiadás tovább fokozta a teljesítményt, még optimálisabbá téve a futtatást a mobil telefonokon, valamint a webböngészőben. A memóriafogyasztásból is sikerült lefaragni, amiről azt gondolhatnánk, hogy nem fontos a mai memória bővében lévő telefonokon. Nagyon tetszik, hogy a Google ezekre folyamatosan nagy hangsúlyt fektet, és nem lazít.
Az appok telepítőjének letöltési méretét kiadásról kiadásra csökkenti. Ez azért fontos, mert a natív Android vagy iOS applikációkkal szemben van egy 4-7 Mb-os többlete a Flutter app-oknak, amit úgy néz ki, a minimálisra akarja csökkenteni a Google. Ennek persze stratégiai okai is vannak véleményem szerint, hiszen ne felejtsük, hogy nem csak mobilokba szánja az alkalmazásokat a Google, hanem IoT eszközökbe. Itt már igen is van jelentősége pár Mb megspórolt kódterületnek.
A fent említett teljesítménybeli javulásnak van még egy nagyon pozitív üzenete. Mindezt ingyen! Nem nekünk kell ezzel törődni, hanem alapból jár, ha a legújabb Flutter SDK-t (Software Development Kit) használjuk. Melyik az a cég, ami manapság ingyen ad ilyet?
Egyre jelentősebb partnerek
Decemberben lett hivatalos, hogy a Samsung a Fuchsia OS-t (az Android lecserélésére szánt operációs rendszer) kívánja telepíteni a telefonjaira. Erre persze még néhány évet várnunk kell.
Nem ez volt az első, példa nélküli együttműködés, hiszen az év első felében a Microsofttal közösen fejlesztették, hogy a Flutter keretrendszerben megírt appok futtathatóak legyenek Windows rendszereken. Sőt, egy kezdetleges marketplace-t is kialakítottak, ahova további appok érkezhetnek. Ez, elnézve az Apple “side-load” (az, amikor nem csak a Store-ből lehet appot telepíteni, hanem más partnerektől letöltve) elleni kommunikációját tekintve egy másik szegmenst céloz. A Google mindazonáltal sosem próbálta beszűkíteni a partnereit. Minél inkább egy nyílt platformot hozott létre az évek alatt. Lásd a változatos mobil telefon és kijelzők felhozatalát.
A cikkben igyekeztem belesűríteni ezt a tartalmas évet. Nem minden fért bele, de a lényeg talán igen.
Lássuk mit hoz 2022!
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.