A Huawei és az USA hegemóniájának egyik mellékterméke, hogy a Huawei már egy éve az új Harmony OS operációs rendszer kifejlesztésén munkálkodik. Ez a legújabb mobilokon már béta fejlesztői fázisba érkezett. A kérdés azonban adódik a fejlesztő cégeknek, hogy használhatjuk a már megszerzett keresztplatformos ismereteinket az új Hongmeng OS-en is?
Mi az a Harmony OS?
2019 augusztusában jött a hír, hogy a Huawei saját operációs rendszert fejleszt Harmony OS néven (kezdetben a Hongmeng OS nevet kapta, kb. “őskáosz”). Ezt először IoT (Internet of Things) eszközökre szánta hivatalosan. A 2.0-ás verzió pedig egy évre rá, 2020 szeptemberében hivatalosan is megjelent (watch, smart TV, head unit mellett) okostelefonokra. Az első hivatalos mobilok 2021-ben várhatóak szériában.
Lényegében hosszútávon az körvonalazódik, hogy az Android rendszert leváltja. Ami sok kérdést vet fel a szorosan összefonódó ökoszisztéma miatt. Bár a versenyképes minőség csak idő kérdése.
Melyik modellek kaphatják meg először?
Az xda-developers.com alapján a Harmony OS 2.0 developer béta verzióját ezek a készülékek kaphatják meg:
- Huawei P40 (ANA-AN00)
- Huawei P40 Pro (ELS-AN00)
- Huawei Mate 30 (TAS-AL00)
- Huawei Mate 30 5G (TAS-AN00)
- Huawei Mate 30 Pro (LIO-AL00)
- Huawei Mate 30 Pro 5G (LIO-AN00)
- Huawei MatePad Pro (MRX-AL19)
- Huawei MatePad Pro 5G (MRX-W09)
- Huawei MatePad Pro Wi-Fi (MRX-AN19)
Ez egy frissítéssel kérkezhet meg az arra elszánt fejlesztőkhöz.
A fejlesztők élete
A cikk kitér arra is, hogy a kódot Java nyelven, és a UI képernyőket XML-ben lehet megírni. A Huawei ezzel azt reméli, hogy a fejlesztők körében népszerű lesz, és könnyűvé teszi az áttérést. Erre szükség is van, hogy a népszerű alkalmazások minél előbb átkerüljenek a saját Huawei App Galery-be. Az App Galery egy építőkockája a HMS (Huawei Mobile Services) ökoszisztémának. Ez a GMS (Google Mobile Services) huawei-es alternatívája.
2020 márciusában 50 000 alkalmazás volt elérhető, szemben a Google Play Store 3 milllió app-jával. Van hova fejlődni.
Lesz-e támogatás rá Flutter-ben?
A kérdés a Flutter hivatalos hibalistáján a #38437-es számot kapta, amiben aktív közösségi érdeklődés mutatkozik, hogy vajon lesz-e támogatás?
A Flutter hivatalos package repository-ját leszűrve feltűnik, hogy 2020 júniusától kezdődően számos csomag portolva van Flutterre, Android-os támogatással. Érthető, hogy az Androidra lőnek elsőként a magas penetrációja miatt.
A csomagok közül ott vannak az alapok: GPS, Machine Learning (ML), Augmented Reality (AR), Push Notification, Analytics, Maps, Ads.
Érdekesség, hogy van egy Huawei Contact Shield Kit Flutter Plugin, ami a mostani COVID-19 kapcsán jöhetett létre. Kifejezetten a kontaktkövetésre (elkerülésre) lett kihegyezve. Egyébként BLE (BlueTooth Low-Energy) technológiát használ.
A Flutter Embedder a Flutter legalsóbb szintű illesztő része, ami összeköti a keretrendszert az aktuális (mobil, böngésző) architektúrával. Ez mindig specifikusan van megírva, natívan, amit az adott eszköz megkíván. Emiatt mindig csak ezt a kis részt kell megírni, és a támogatás adott.
Ez nem tűnik korlátnak, így a támogatás biztosított.
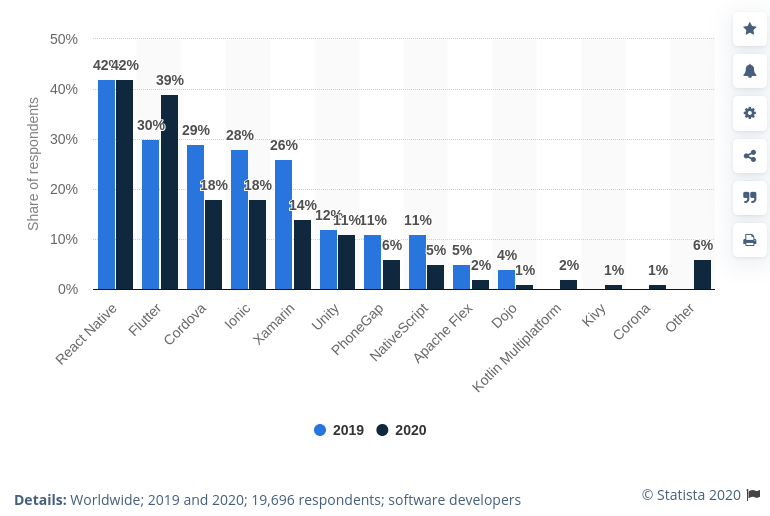
React Native, a másik nagy szereplő
A keresztplatformos fejlesztés tárgyalásakor nem maradhat ki az RN sem. Az RN 0.60 verzió könnyű integrációt ígér a HMS-sel, ami a fő szolgáltatásokat nyújtja a mobilnak. Enélkül bajosan lehet üzemeltetni egy alkalmazást. A hivatalos Huawei oldalakon biztosítanak felőle, hogy az integráció könnyen megy.
A verseny jót szokott tenni a piacnak. Javulnak a szolgáltatások színvonala, nem ülhet bele a sikerbe egyik fél sem. Folyamatos az ádáz küzdelem a jobbnál jobb funkciókért. A verseny az árakat is lejjebb tolhatja, ami végül a fogyasztóknál csapódhat le nyereségként.
A keresztplatformra fejlesztő cégek komoly költségeket takaríthatnak meg azzal, ha egyszerre több platformra is képesek rövidebb idő alatt eljutni. Az, hogy ennek mi lesz a jövője, még sokakban kérdőjeles.
A technológiai választáskor figyelembe kell venni, hogy milyen meglévő csapat áll rendelkezésre. Webes, vagy inkább mobilos ismeret van-e több, és a technológia megtanulását eszerint beütemezni.
Egy FrontEnd-es webfejlesztő inkább a ReactNative mellett teszi le a szavazatát, míg egy natív mobilos szívesen tanul meg “flutterül”, Dart nyelven.