
Nem mindig van szükség mobil app-ra egy feladatnál. Sőt, ha valaki böngészőben dolgozik sokat, akkor a kis felületen matatni hosszú órákon át, idegesítő. Az egyértelműen látszik, hogy a web böngészők dominálnak az asztali alkalmazások felett. Az online szolgáltatások elképzelhetetlenek nélküle. Van egy másik kör, ami még ide tartozik, a beépülő bővítmények (extension).
Mi a böngésző bővítmény?
A böngésző bővítmények már régóta velünk vannak. Sokan használjuk őket hasznos kiegészítőként napi feladataink során. Ezek olyan részei a böngészőknek, amit lelkes fejlesztők, vagy éppen komoly cégek fejlesztettek, és tettek elérhetővé. Vannak ingyenes és fizetős változataik. Képesek egészen komplex működéseket megoldani, kiterjesztve az alap böngésző tudását.
Mivel a böngészőt fejlesztő cégek (Google, Apple, Microsoft, stb.) csak a keretet adják, bárki írhat bővítményt. A keret adott, a szabvány adott, csak ötlet kell, hogy milyen problémát oldhatna meg ez a hasznos eszköz. Mivel kéznél van mindig a böngészőben, ezért nem kell elhagyni az ablakot egy funkcióért, ezáltal javítja a felhasználói élményt (UX).
Mit fogunk készíteni?
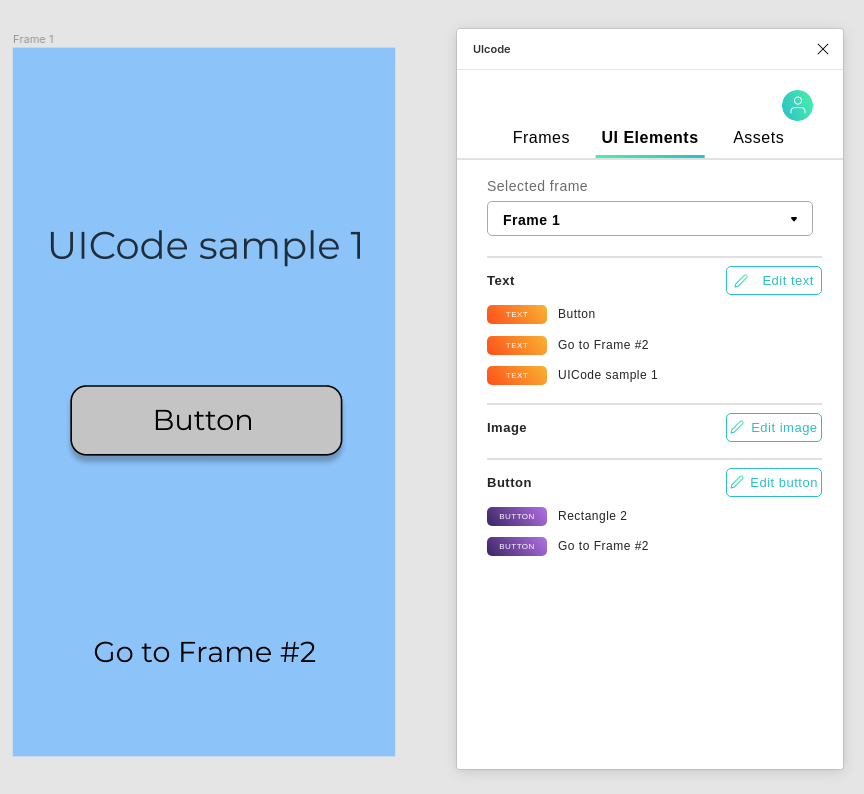
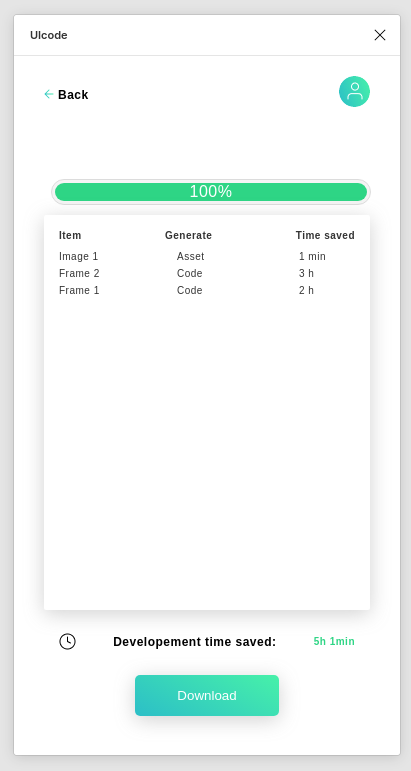
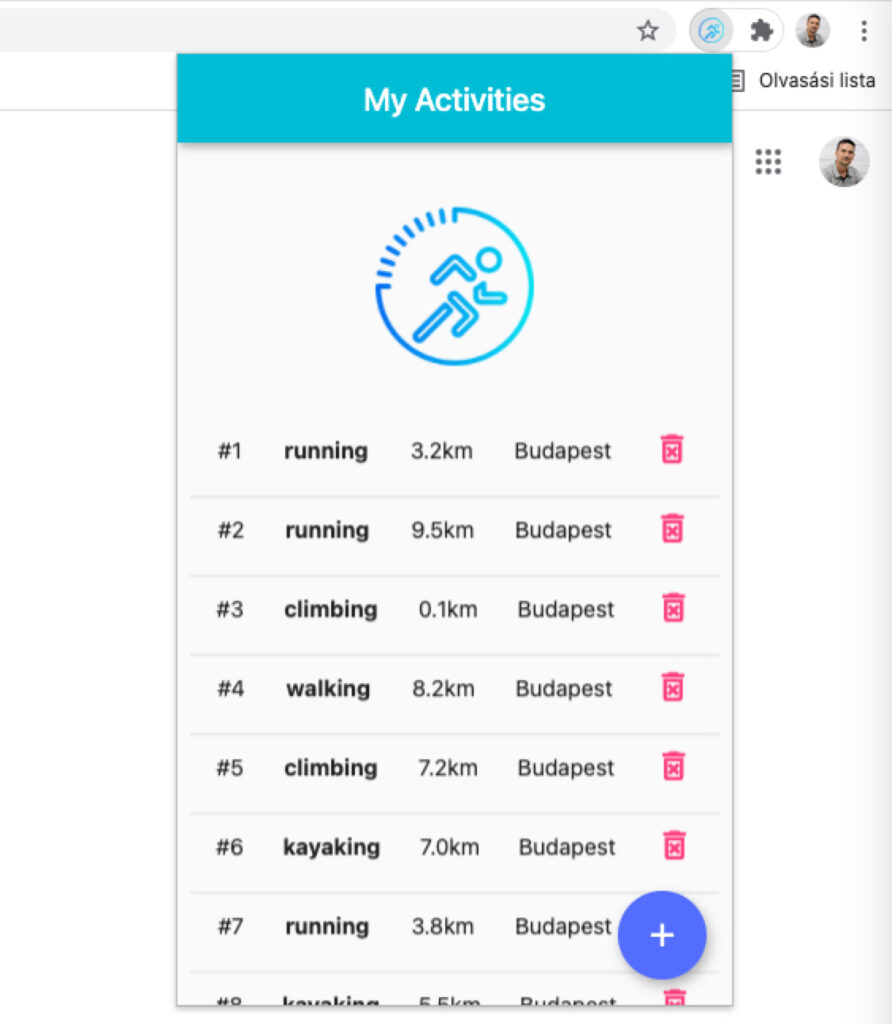
A lenti videón bemutatom, hogy pár óra alatt, mit lehet elkészíteni a Flutter Web-bel. Nem kell hozzá FrontEnd-es ismeret, és JavaScript kódokat írni.
Így kell megírni egy böngésző bővítményt
A cikk megírásában segítségemre volt ez a post.
Ha gyorsan ki szeretnéd próbálni, akkor ugrás a végére, a Letölthető anyagok fejezethez!
Hozzunk létre egy alap Flutter alkalmazást a szokásos módon. Ezt megtehetjük parancssorból a “flutter create app-neve” paranccsal, vagy Android Studio-ból.
Ezután az index.html file-ban cseréljük le a <script> tag-ben lévő sorokat az alábbiakra.
<body> <script src="main.dart.js" type="application/javascript"></script> </body>
Következő lépésként a manifest.json file tartalmának ezt adjuk meg. A name és description szövegek tesztőlegesen megadhatóak. Ez a böngészőben megjelenő név, és a böngésző bővítmény leírása lesz.
Megadhatunk saját ikont is, de figyeljünk, hogy PNG kép formátumú legyen, különben a böngésző nem jeleníti meg!
{
"name": "flutter_chrome_extension",
"description": "flutter_chrome_extension",
"version": "1.0.0",
"content_security_policy": {
"extension_pages": "script-src 'self' ; object-src 'self'"
},
"action": {
"default_popup": "index.html",
"default_icon": "/icons/Icon-192.png"
},
"manifest_version": 3
}
Ezután nincsen más hátra, mint készíteni egy build-et az egészből az alábbi parancsot kiadva egy terminál ablakban:
flutter build web --web-renderer html --csp
Ez létrehoz egy /build/web könyvtárat, amibe benne van az összes szükséges file.
Ennek a csomagnak a tartalmát tudja felolvasni a Chrome böngésző bővítmény kezelője. Adjuk is hozzá!
Megjegyzés: mivel ezt a kiegészítőt teszt jelleggel hoztam létre, és nem publikáltam, ezért fejlesztői módban kell elvégezni a betöltését. Lásd alább!
Chrome -> Beállítások -> Bővítmények -> váltsunk át fejlesztői módra -> Kicsomagolt elemek betöltése… gombra kattintsunk.
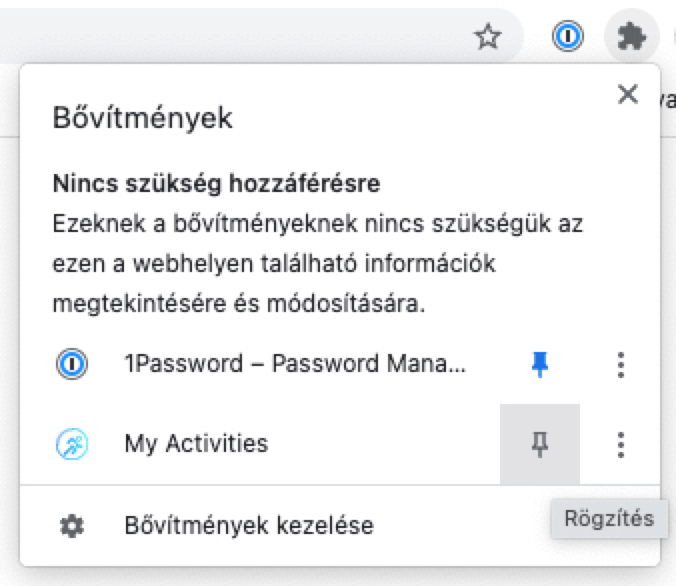
Itt keressük meg a könyvtárat, és máris települ az új kiegészítőnk. Ezt rögzíthetjük a böngészőben, hogy gyorsan elérjük:

Letölthető anyagok
GitHub repo: https://github.com/vborbely/my_activities_chrome_extension
A telepíthető Chrome bővítmény (ZIP) és a leírást megosztottam.
Ha te is gondolkozol böngésző bővítmény fejlesztetésében, akkor keress fel bizalommal az elérhetőségeimen, hogy átbeszéljük. Ha csak tanácsot szeretnél kérni, vagy egy jót beszélgetni, arra is nyitott vagyok 🙂
Korábbi cikkeim is érdekelhetnek a témában. Jó tájékozódást!
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.